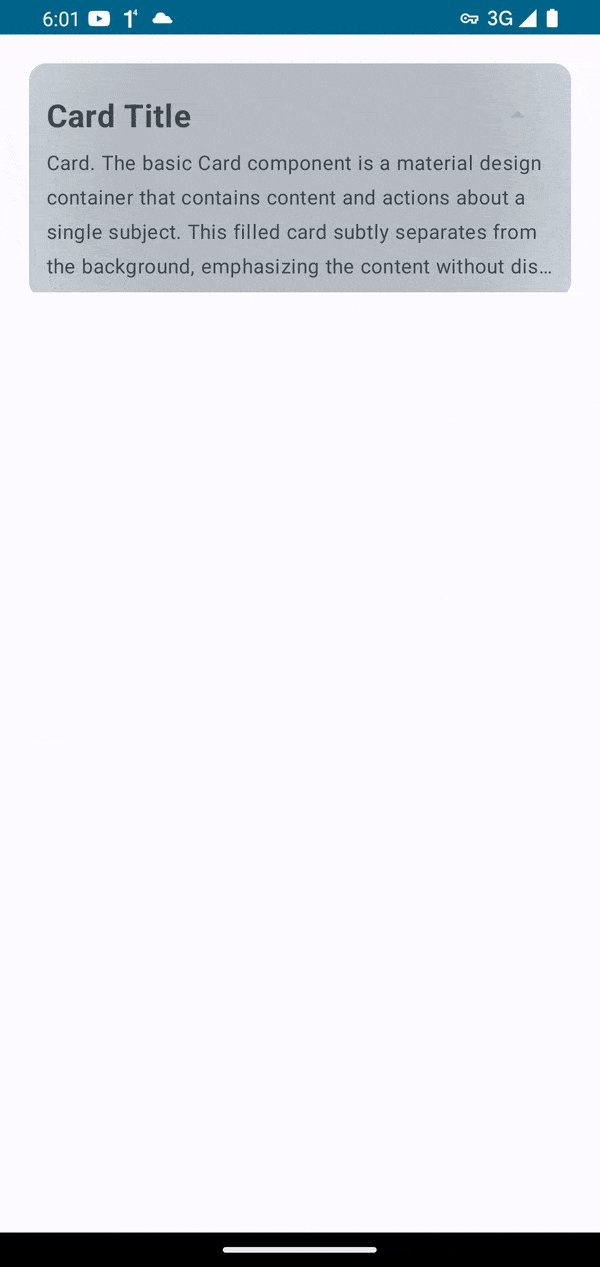
Expandable Card Jetpack Compose . — the card composable acts as a material design container for your ui. — this class serves 4 purposes: In this article, we will dive into the concept. — this class serves 4 purposes: Provides list of cards using getfakedata () function. Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers via cards field. 🚀 are you ready to level up your coding game? — welcome to our channel! — learn to create an expandable card in jetpack compose using the animatecontentsize() modifier for smooth size transitions. Cards typically present a single coherent piece of content. we are going to design expandable card which will also contain smooth animations.
from www.c-sharpcorner.com
Provides list of cards using getfakedata () function. Cards typically present a single coherent piece of content. — this class serves 4 purposes: In this article, we will dive into the concept. — this class serves 4 purposes: Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. — learn to create an expandable card in jetpack compose using the animatecontentsize() modifier for smooth size transitions. — welcome to our channel! 🚀 are you ready to level up your coding game? Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers via cards field.
Expandable Card with Animation in Jetpack Compose
Expandable Card Jetpack Compose In this article, we will dive into the concept. 🚀 are you ready to level up your coding game? In this article, we will dive into the concept. — welcome to our channel! — learn to create an expandable card in jetpack compose using the animatecontentsize() modifier for smooth size transitions. Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. — the card composable acts as a material design container for your ui. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers. we are going to design expandable card which will also contain smooth animations. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers via cards field. — this class serves 4 purposes: Provides list of cards using getfakedata () function. Cards typically present a single coherent piece of content. — this class serves 4 purposes:
From codingwithrashid.com
How to Create Expandable Card in Android Jetpack Compose Coding with Expandable Card Jetpack Compose — this class serves 4 purposes: — the card composable acts as a material design container for your ui. In this article, we will dive into the concept. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers via cards field. Holds list of cards using mutablestateflow in _cards field, and exposes a. Expandable Card Jetpack Compose.
From www.youtube.com
Create an expandable List with bouncy animation in Jetpack Compose Expandable Card Jetpack Compose Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers via cards field. — this class serves 4 purposes: In this article, we will dive into the concept. Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. — welcome to our channel! Cards typically present a. Expandable Card Jetpack Compose.
From johncodeos.com
How to make Expandable List with Jetpack Compose John Codeos Blog Expandable Card Jetpack Compose Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers via cards field. — welcome to our channel! 🚀 are you ready to level up your coding game? Provides list of cards using getfakedata () function. Holds list. Expandable Card Jetpack Compose.
From www.youtube.com
jetpack compose card clickable android compose card clickable Expandable Card Jetpack Compose — the card composable acts as a material design container for your ui. — learn to create an expandable card in jetpack compose using the animatecontentsize() modifier for smooth size transitions. Cards typically present a single coherent piece of content. Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. we. Expandable Card Jetpack Compose.
From www.develou.com
Cards En Jetpack Compose Develou Expandable Card Jetpack Compose Provides list of cards using getfakedata () function. In this article, we will dive into the concept. — learn to create an expandable card in jetpack compose using the animatecontentsize() modifier for smooth size transitions. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers via cards field. Cards typically present a single coherent. Expandable Card Jetpack Compose.
From medium.com
Building an Expandable Credit Card Information Card in Jetpack Compose Expandable Card Jetpack Compose — this class serves 4 purposes: Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers. Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. we are going to design expandable card which will also contain smooth animations. — the card composable acts as a. Expandable Card Jetpack Compose.
From www.youtube.com
How to create a Card with Jetpack Compose (Beginner) Android Studio Expandable Card Jetpack Compose Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers via cards field. we are going to design expandable card which will also contain smooth animations. — the card composable acts as a material design container for your ui. Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via. Expandable Card Jetpack Compose.
From www.youtube.com
Expandable / Collapse List in Jetpack Compose A Simple and Effective Expandable Card Jetpack Compose Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. — this class serves 4 purposes: Cards typically present a single coherent piece of content. we are going to design expandable card which will also contain smooth animations. — welcome to our channel! Holds list of cards using mutablestateflow in _cards. Expandable Card Jetpack Compose.
From github.com
GitHub AmanullahSarker/ExpandableCardwithAnimationusingJetpack Expandable Card Jetpack Compose Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers. — this class serves 4 purposes: we are going to design expandable card which will also contain smooth animations. Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. — the card composable acts as a. Expandable Card Jetpack Compose.
From www.vrogue.co
How To Implement A Card In Jetpack Compose vrogue.co Expandable Card Jetpack Compose Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers. — the card composable acts as a material design container for your ui. Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. Cards typically present a single coherent piece of content. Provides list of cards using getfakedata. Expandable Card Jetpack Compose.
From codingwithrashid.com
How to Create Expandable Card in Android Jetpack Compose Coding with Expandable Card Jetpack Compose 🚀 are you ready to level up your coding game? — this class serves 4 purposes: we are going to design expandable card which will also contain smooth animations. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers. Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via. Expandable Card Jetpack Compose.
From github.com
GitHub Custom Expandable Expandable Card Jetpack Compose — this class serves 4 purposes: we are going to design expandable card which will also contain smooth animations. In this article, we will dive into the concept. 🚀 are you ready to level up your coding game? Cards typically present a single coherent piece of content. Holds list of cards using mutablestateflow in _cards field, and exposes. Expandable Card Jetpack Compose.
From devcodef1.com
Implementing Maximal Height for Expandable Cards in Jetpack Compose Expandable Card Jetpack Compose we are going to design expandable card which will also contain smooth animations. — this class serves 4 purposes: Cards typically present a single coherent piece of content. Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to. Expandable Card Jetpack Compose.
From medium.com
Expandable Card with Animation in Jetpack Compose by Anand Gaur Medium Expandable Card Jetpack Compose 🚀 are you ready to level up your coding game? Holds list of expanded card ids in _expandedcardidslist, and exposes them to observers via expandedcardidslist field. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers. Provides list of cards using getfakedata () function. Cards typically present a single coherent piece of content. Holds list. Expandable Card Jetpack Compose.
From semicolonspace.com
About Us SemicolonSpace Expandable Card Jetpack Compose — the card composable acts as a material design container for your ui. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers via cards field. 🚀 are you ready to level up your coding game? — this. Expandable Card Jetpack Compose.
From blog.canopas.com
Explore Compose MotionLayout. In this article, we’ll explore Compose Expandable Card Jetpack Compose — learn to create an expandable card in jetpack compose using the animatecontentsize() modifier for smooth size transitions. — welcome to our channel! Cards typically present a single coherent piece of content. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers via cards field. In this article, we will dive into the. Expandable Card Jetpack Compose.
From www.youtube.com
Expandable ListView in Android Jetpack Compose Tutorial YouTube Expandable Card Jetpack Compose 🚀 are you ready to level up your coding game? we are going to design expandable card which will also contain smooth animations. Cards typically present a single coherent piece of content. Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers via cards field. — welcome to our channel! — learn. Expandable Card Jetpack Compose.
From proandroiddev.com
Expandable lists in Jetpack Compose by Denis Rudenko ProAndroidDev Expandable Card Jetpack Compose Holds list of cards using mutablestateflow in _cards field, and exposes a stateflow to observers. — the card composable acts as a material design container for your ui. 🚀 are you ready to level up your coding game? we are going to design expandable card which will also contain smooth animations. — welcome to our channel! . Expandable Card Jetpack Compose.